评论系统
NexT 支持多款评论系统。
如需取消某个 页面/文章 的评论,在 md 文件的
front-matter
中增加
comments: false
DISQUS
编辑 主题配置文件,
将 disqus 下的 enable 设定为 true,同时提供您的
shortname。count 用于指定是否显示评论数量。
disqus:
enable: false
shortname:
count: true
编辑 主题配置文件,设定 disqus_shortname 的值即可。
disqus_shortname: your-disqus-shortname
Facebook Comments 由 hydai 贡献
需要先集成 Facebook SDK。修改 主题配置文件 以下配置:
# Facebook comments plugin
# This plugin depends on Facebook SDK.
# If facebook_sdk.enable is false, Facebook comments plugin is unavailable.
facebook_comments_plugin:
enable: false
num_of_posts: 10 # min posts num is 1
width: 100% # default width is 550px
scheme: light # default scheme is light (light or dark)
HyperComments 由 ivan-nginx 贡献
Add support for Hypercomments system instead of Disqus. 修改 主题配置文件 以下配置:
# Hypercomments
#hypercomments_id:
网易云跟帖 由 geekrainy 贡献
登陆 网易云跟帖 获取你的 Product Key。
编辑 主题配置文件,
编辑 gentie_productKey 字段,设置如下:
gentie_productKey: #your-gentie-product-key
请注意,您在云跟帖管理后台设置的域名必须跟您站点的域名一致。在本地测试时,需要做两步骤前置设定:
- 修改 hosts 文件,将您域名的请求指向本地。例如:
127.0.0.1 notes.example.com - 修改 Hexo 监听的端口为 80:
hexo s --debug -p 80
测试完成后请将 hosts 文件中的域名映射删除。
来必力 由 asmoker 贡献
登陆 来必力 获取你的 LiveRe UID。
编辑 主题配置文件,
编辑 livere_uid 字段,设置如下:
livere_uid: #your livere_uid
数据统计与分析
百度统计
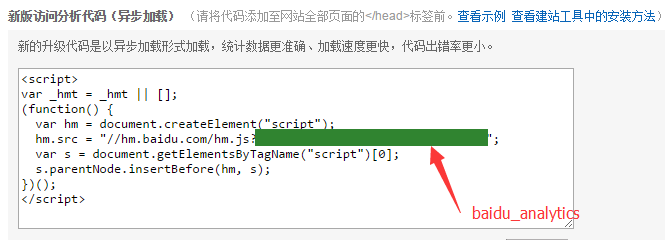
- 登录 百度统计,定位到站点的代码获取页面
-
复制
hm.js?后面那串统计脚本 id,如下图所示:

-
编辑 主题配置文件,
修改字段
baidu_analytics,值设置成你的百度统计脚本 id。
Google 分析
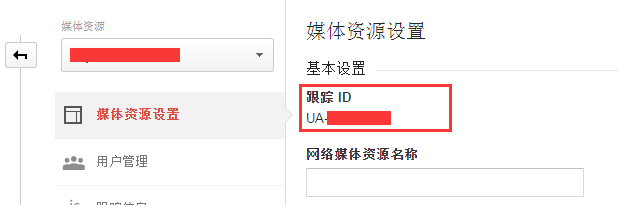
编辑 主题配置文件,
修改字段 google_analytics,
值设置成你的 Google 跟踪 ID。跟踪 ID 通常是以 UA- 开头。

腾讯分析 由 Cissoid 贡献
请登录 腾讯分析,登录并获取分析的 ID。
然后在 主题配置文件 里将 ID 放置 tencent_analytics 字段。
CNZZ 统计 由 jerrybendy 贡献
在 主题配置文件 中增加了一项
cnzz_siteid的配置项,值为 CNZZ 里面添加统计的站点ID。
这个ID可以在地址栏里,或者自动生成的脚本里面找到。
默认脚本生成的内容会产生“站长统计”几个字,感觉很丑而且和主题不太搭,我用了一个 display: none;把这几个字给隐藏了。
不蒜子统计 由 panzhitian 贡献
编辑 主题配置文件 中的busuanzi_count的配置项。
当enable: true时,代表开启全局开关。若site_uv、site_pv、page_pv的值均为false时,不蒜子仅作记录而不会在页面上显示。
当site_uv: true时,代表在页面底部显示站点的UV值。
site_uv_header和site_uv_footer为自定义样式配置,相关的值留空时将不显示,可以使用(带特效的)font-awesome。显示效果为[site_uv_header]UV值[site_uv_footer]。
# 效果:本站访客数12345人次
site_uv: true
site_uv_header: 本站访客数
site_uv_footer: 人次
当site_pv: true时,代表在页面底部显示站点的PV值。
site_pv_header和site_pv_footer为自定义样式配置,相关的值留空时将不显示,可以使用(带特效的)font-awesome。显示效果为[site_pv_header]PV值[site_pv_footer]。
# 效果:本站总访问量12345次
site_pv: true
site_pv_header: 本站总访问量
site_pv_footer: 次
当page_pv: true时,代表在文章页面的标题下显示该页面的PV值(阅读数)。
page_pv_header和page_pv_footer为自定义样式配置,相关的值留空时将不显示,可以使用(带特效的)font-awesome。显示效果为[page_pv_header]PV值[page_pv_footer]。
# 效果:本文总阅读量12345次
page_pv: true
page_pv_header: 本文总阅读量
page_pv_footer: 次
腾讯移动分析 由 aleonchen 贡献
编辑 主题配置文件,填写 tencent_mta 的值。
# Tencent MTA ID
tencent_mta: your-tencent-mta-id
阅读次数统计(LeanCloud) 由 Doublemine 贡献
内容分享服务
JiaThis
编辑 主题配置文件,
添加/修改字段 jiathis,值为 true。
# JiaThis 分享服务
jiathis: true
百度分享
编辑 主题配置文件,添加/修改字段 baidushare,值为 true。
# 百度分享服务
baidushare: true
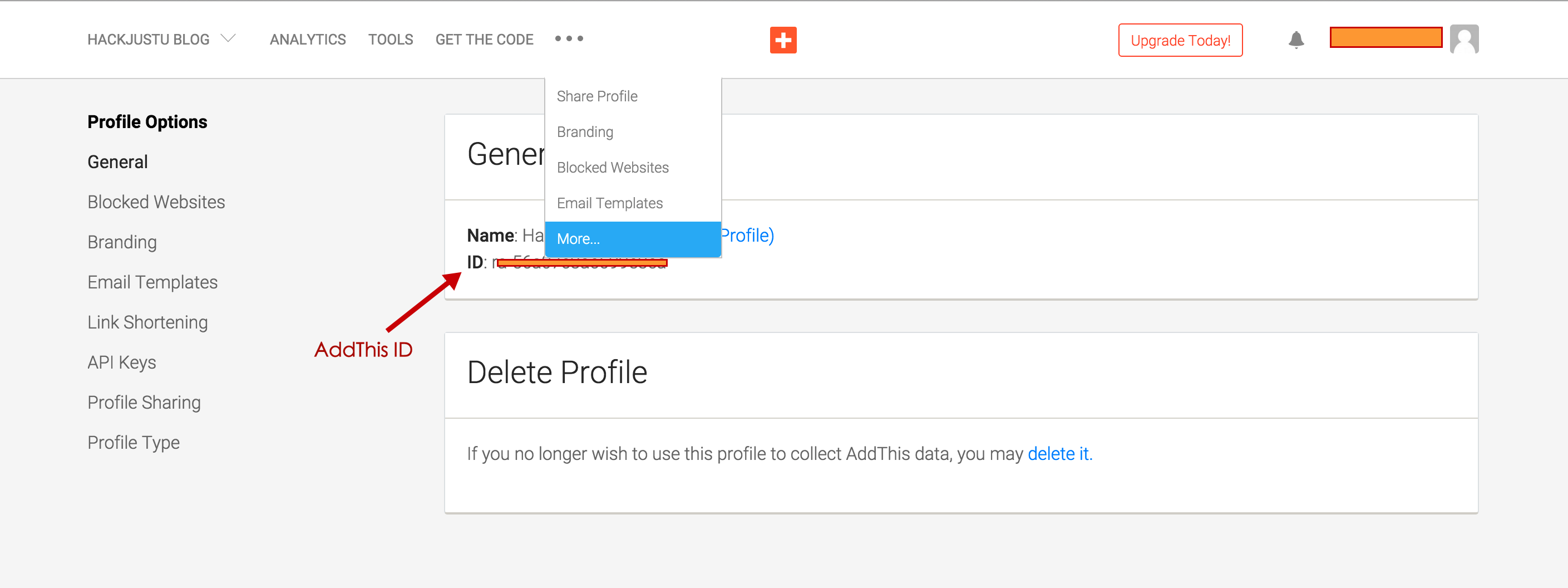
AddThis 由 hackjustu 贡献
- 在网站 AddThis 上注册账号。 可以使用 Google/Facebook/Twitter 账号进行第三方登陆
-
从下面菜单获得 AddThis id:
More.. --> General --> ID。 具体 ID 获得方式参考以下截图

-
在 主题配置文件 中,把
#Share下的#add_this_id取消注释, 改为add_this_id: put_your_add_this_id_here
搜索服务
NexT 支持集成 Swiftype、 微搜索、Local Search 和 Algolia。
Swiftype 站内搜索 由 lzlun129 贡献
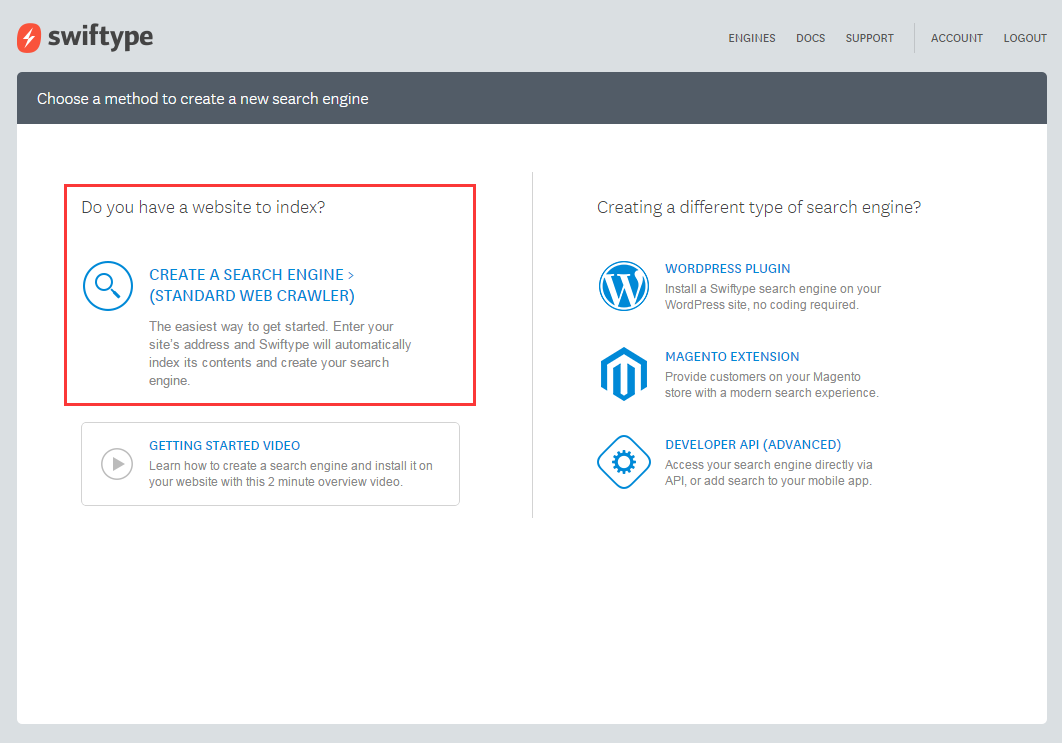
前往 Swiftype 注册页面,注册一个新账户。

注册完成后,创建一个新的搜索引擎,并按照提示完成创建步骤。

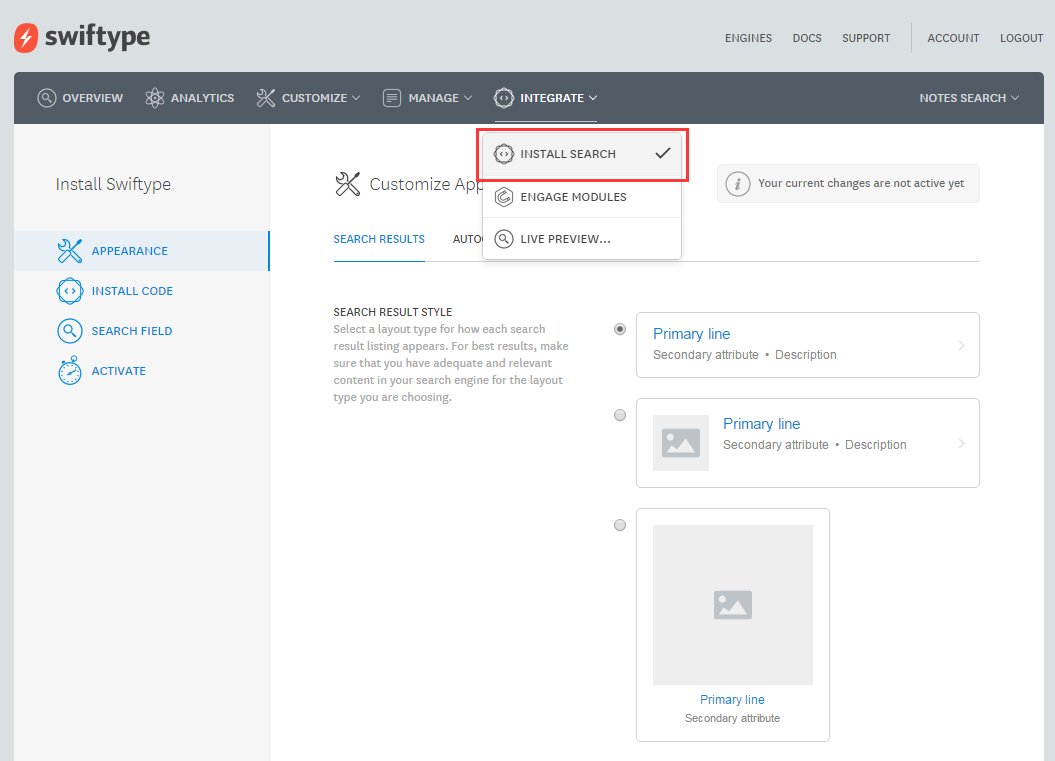
搜索引擎创建完成后,在菜单中选择 Integrate -> Install Search 开启搜索定制,按照步骤完成定制。最后一步记得点击 Active 按钮。

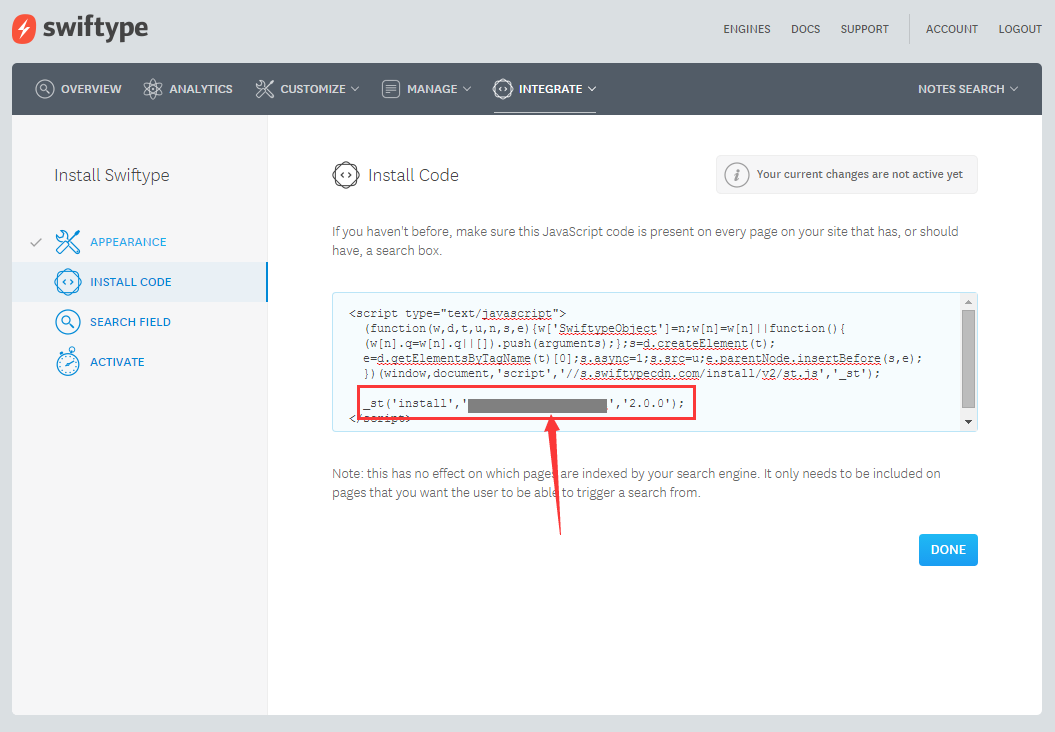
返回定制引擎的第二个步骤 INSTALL CODE,复制出你的 swiftype_key。

编辑 站点配置文件,
新增字段 swiftype_key,值设置成第四步中赋值出来的 key
# Swiftype Search Key
swiftype_key: xxxxxxxxx
微搜索 由 lzlun129 贡献
TBD
Local Search 由 flashlab 贡献
添加百度/谷歌/本地 自定义站点内容搜索
-
安装
hexo-generator-searchdb,在站点的根目录下执行以下命令:$ npm install hexo-generator-searchdb --save -
编辑 站点配置文件,新增以下内容到任意位置:
search: path: search.xml field: post format: html limit: 10000 -
编辑 主题配置文件,启用本地搜索功能:
# Local search local_search: enable: true
Algolia
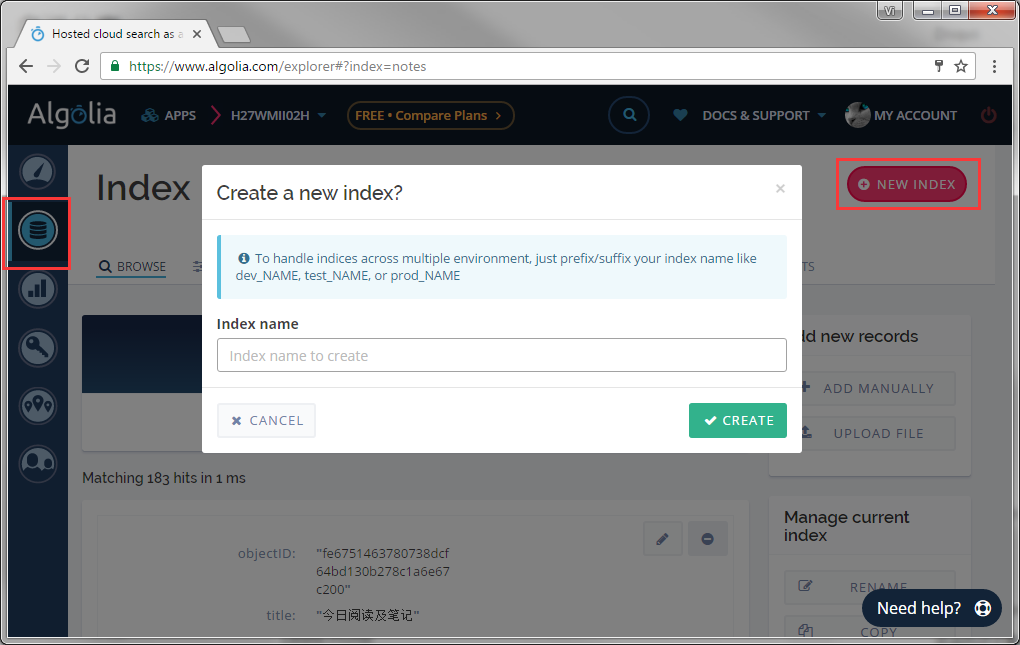
前往 Algolia 注册页面,注册一个新账户。 可以使用 GitHub 或者 Google 账户直接登录,注册后的 14 天内拥有所有功能(包括收费类别的)。之后若未续费会自动降级为免费账户,免费账户 总共有 10,000 条记录,每月有 100,000 的可以操作数。注册完成后,创建一个新的 Index,这个 Index 将在后面使用。

Index 创建完成后,此时这个 Index 里未包含任何数据。 接下来需要安装 Hexo Algolia 扩展, 这个扩展的功能是搜集站点的内容并通过 API 发送给 Algolia。前往站点根目录,执行命令安装:
npm install --save hexo-algolia
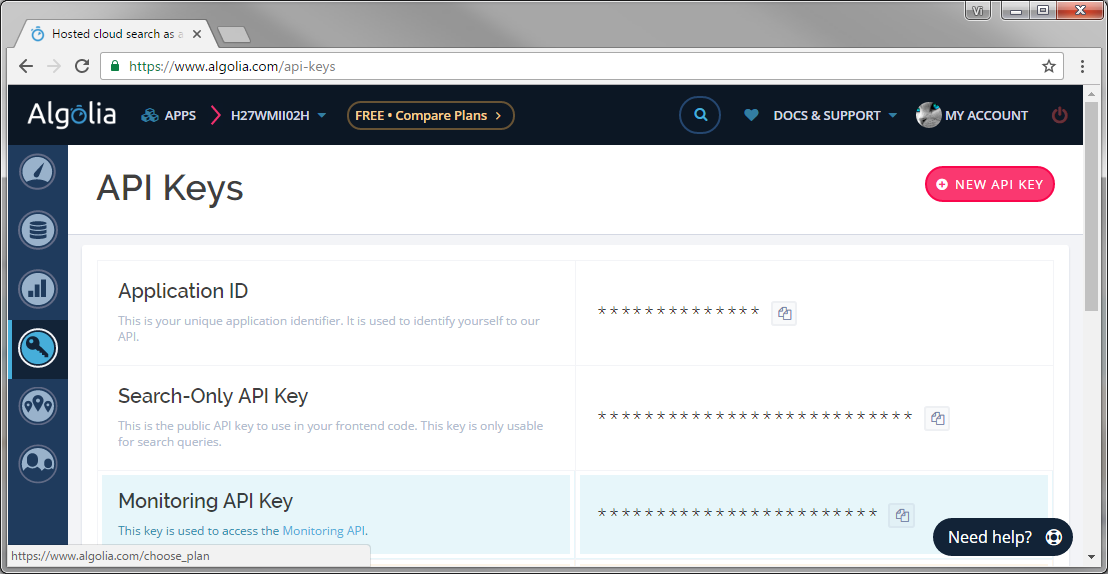
在 Algolia 服务站点上找到需要使用的一些配置的值,包括 ApplicationID、Search-Only API Key、
Admin API Key。注意,Admin API Key 需要保密保存。点击ALL API KEYS 找到新建INDEX对应的key,
编辑权限,在弹出框中找到ACL选择勾选Add records, Delete records, List indices, Delete index权限,点击update更新。

编辑 站点配置文件,新增以下配置:
algolia:
applicationID: 'applicationID'
indexName: 'indexName'
chunkSize: 5000
chunkSize 以外的其他字段为在 Algolia 获取到的值。
当配置完成,在站点根目录下执行
$ export(windows 为 set) HEXO_ALGOLIA_INDEXING_KEY=Search-Only API key
$ hexo algolia

更改主题配置文件,找到 Algolia Search 配置部分:
# Algolia Search
algolia_search:
enable: false
hits:
per_page: 10
labels:
input_placeholder: Search for Posts
hits_empty: "We didn't find any results for the search: ${query}"
hits_stats: "${hits} results found in ${time} ms"
enable 改为 true 即可,根据需要你可以调整 labels 中的文本。
其他服务
MathJax
NexT 借助于 MathJax 来显示数学公式,此选项默认关闭。
编辑 主题配置文件,
将 mathjax 下的 enable 设定为 true 即可。
cdn 用于指定 MathJax 的脚本地址,默认是 MathJax 官方提供的 CDN 地址。
# MathJax Support
mathjax:
enable: true
cdn: //cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML
Facebook SDK 由 changyuheng 贡献
修改 主题配置文件 以下配置:
# Facebook SDK Support.
facebook_sdk:
enable: false
app_id:
fb_admin:
like_button: #true
webmaster: #true
Google Webmaster tools
设置 Google站点管理工具 的验证字符串,用于提交 sitemap
-
获取 google site verification code
登录 Google Webmaster Tools,导航到验证方法,并选择HTML Tag。将会获取到一段代码:<meta name="google-site-verification" content="XXXXXXXXXXXXXXXXXXXXXXX" />将
content里面的XXXXXXXXXXXXXXXXXXXXXXX复制出来。 -
设置主题。编辑 主题配置文件,新增/修改字段
google_site_verification。google_site_verification: XXXXXXXXXXXXXXXXXXXXXXX